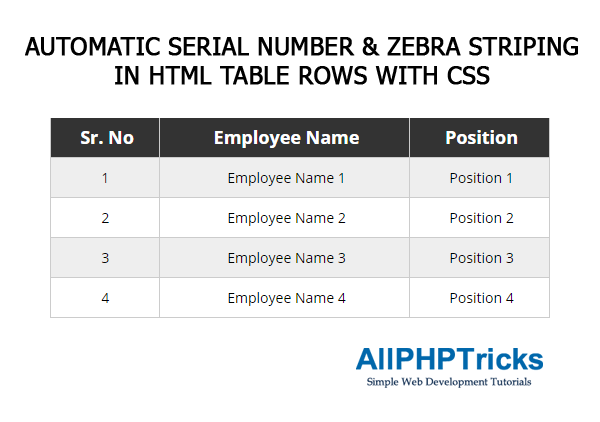
Automatic Serial Number & Zebra Striping in HTML Table Rows with CSS

Today I will going to explain how to add automatic serial numbers and zebra striping in HTML table rows with CSS.
I will write simple HTML table code and i am leaving empty first <td> of every row, automatically generated serial number will use that empty <td>.
The HTML
<table class="css-serial">
<thead>
<tr>
<th>Sr. No</th>
<th>Employee Name</th>
<th>Position</th>
</thead>
<tbody>
<!-- In every row 1st td is intentionally left blank for serial number -->
<tr>
<td> </td>
<td>Employee Name 1</td>
<td>Position 1</td>
</tr>
<tr>
<td> </td>
<td>Employee Name 2</td>
<td>Position 2</td>
</tr>
<tr>
<td> </td>
<td>Employee Name 3</td>
<td>Position 3</td>
</tr>
<tr>
<td> </td>
<td>Employee Name 4</td>
<td>Position 4</td>
</tr>
</tbody>
</table>I want to apply this only above table so i give class to this table so that it works only for the above class table not all tables in web page.
The CSS
body {
font-family: "Open Sans", helvetica, arial;
}
table{
width: 500px; /* For Responsive design set 100% */
border-collapse: collapse;
margin: 30px 0px 30px;
background-color: #fff;
font-size: 14px;
}
table tr {
height: 40px;
}
table th {
background: #333;
color: #fff;
font-weight: bold;
font-size: 18px;
}
table td, th {
padding: 6px 6px 6px 10px;
border: 1px solid #ccc;
text-align:center;
}
/* CSS3 Zebra Striping */
table tr:nth-of-type(odd) {
background: #eee;
}
/* Automatic Serial Number Row */
.css-serial {
counter-reset: serial-number; /* Set the serial number counter to 0 */
}
.css-serial td:first-child:before {
counter-increment: serial-number; /* Increment the serial number counter */
content: counter(serial-number); /* Display the counter */
}If you find this tutorial helpful so share it with your friends and leave your comment.
Facebook Official Page: All PHP Tricks
Twitter Official Page: All PHP Tricks




Hi Javed Ur Rehman,
It’s very helpful for me.
Very very Thanks …
You have any Magento blogs ?
Hi Rathore, Thanks for the appreciation. I do not have any Magento blog.
if multiple table i a singal page.
start the s. no. in every table
Thanks a lot man i was finding only this type of solution hats off !!
Hi Abdus Samad you welcome, i am glad you found it helpful.
Finally i have got it. thanks
Hi Oketa, thanks to like it. Share it with friends.
Its excellent! I became tired to find out such a thing
Thanks Rezaul 🙂
awesome tutorial.
Nice Tutorial.
How the serial-number is tracked by CSS ?
Is it built in functionality provided by CSS ?
Yes this is built in CSS3 as you can see counter-increment: serial-number; is used for increment.
It is Nice Tutorial !!!
Thanks Amit, i am glad that you found it helpful, kindly share it with your friends. 🙂